The Travel Compass
Using your SAiNT account, With your SAiNT account, you can also embed the Travel Compass as a widget on your website on request. Numerous setting options will help you to customise the section to your needs.
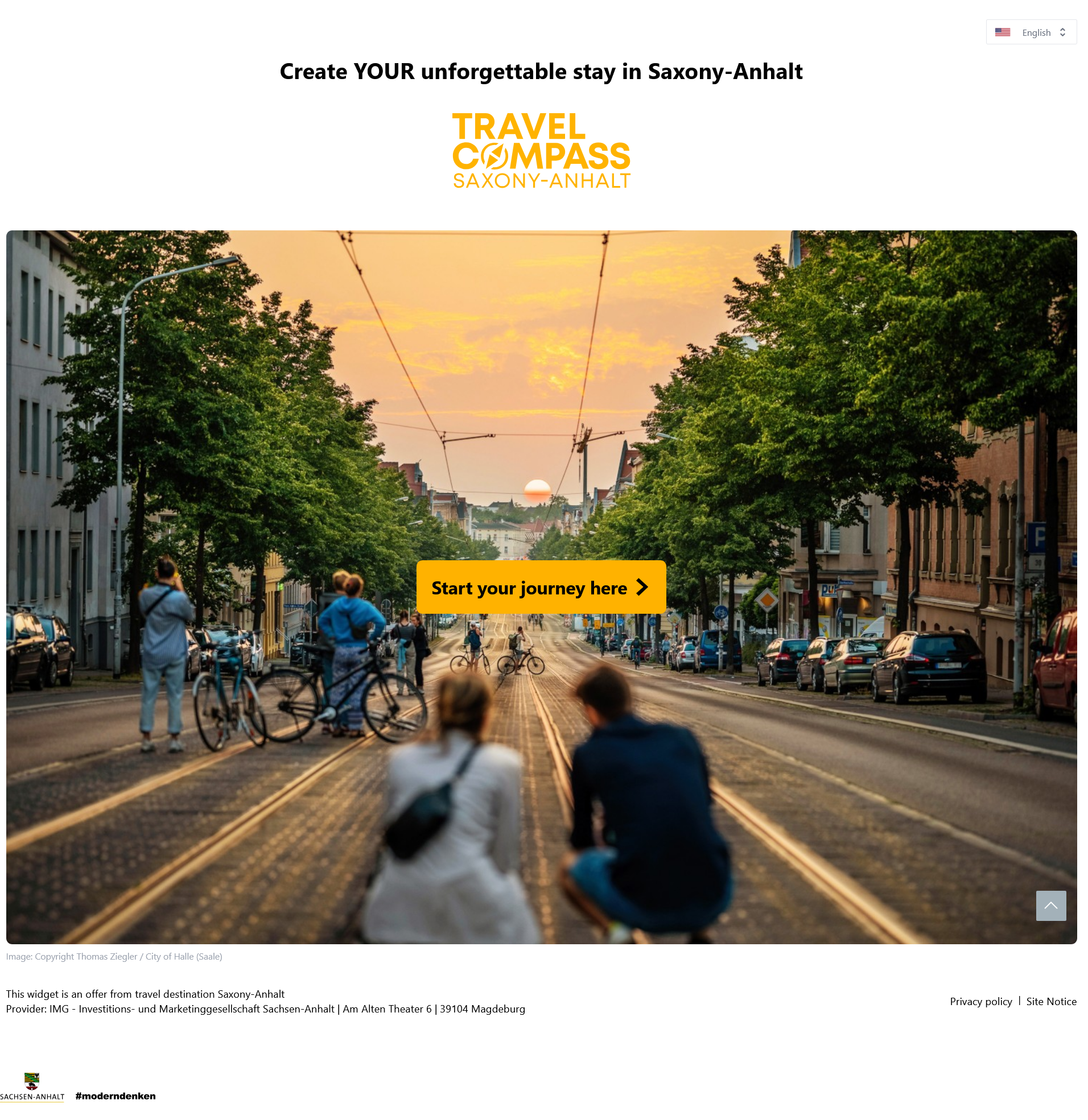
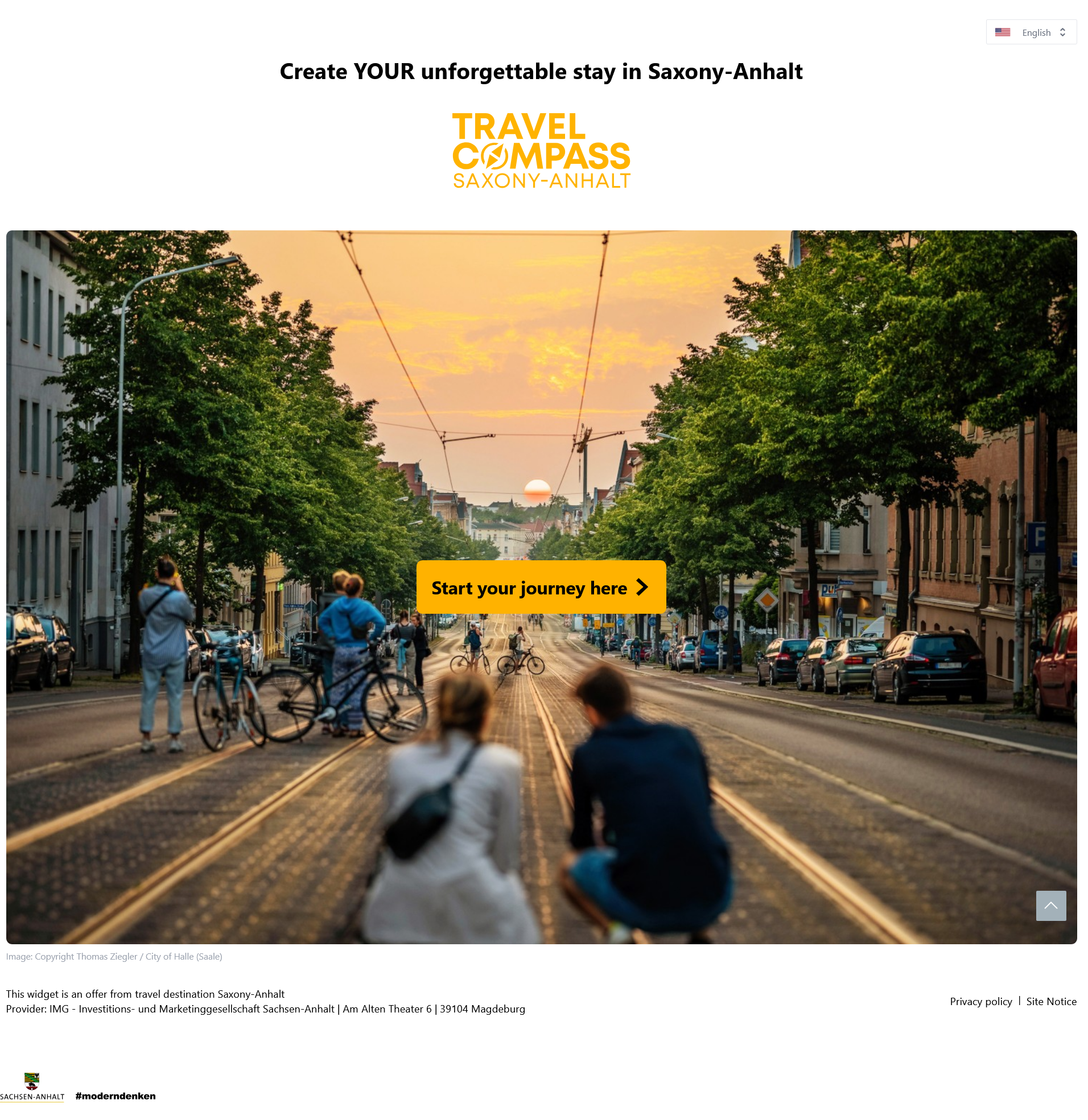
You can find an example of an integration at Travel-compass.de.

You can find an example of an integration at Travel-compass.de.

Embed style
JavaScript-Embed
Difficulty
einfach
Applicable to
all web sites
Cost
free after registration and separate activation
Function
Recommendation tool
Datasets
Status
online
Process outline
- Log in (siehe 1.)
- Click the plus symbol in the dashboard next to "Recommendation Tools"
- Enter title
- Click Create Recommendation Tool
- Apply customizations
- Copy source code snippet
- Test functions
- Set project to „not private“
Detailed process steps
Login / Registration
- Log in at saint.tech/login or register an account (A new account must be manually unlocked by the SAiNT team) If there is no item Recommendation Tools, please contact us at
Create Recommendation Tool
- Click the plus sign next to Recommendation Tools in the dashboard.
- Project view
- Project is private – protects the project during creation from unwanted changes by third parties
- Title – the project's name; choose a name that helps you tell your projects apart
- Description – describes your Recommendation Tool
- Variant – choose from Travel Compass (Default) or Heritage Compass (UNESCO World Heritage)
- Project Key – an internal key value that identifies the project within the data streams; automatically generated.
- Hafas Tool active – check this box to enable public transport information
- Column mode – check this box if this Recommendation Tool will be used on an information display.
Add the geolocation for the position of the column and the radius within which results should be shown. - Check Display current weather and consider it for recommendations if you want weather conditions to preset the indoor/outdoor selector.
- Check Disable Fullscreen for Column Mode if you do not want the Recommendation Tool to run in full screen mode.
- Check Show the number of results while answering the questions if you want to show the number of recommendations while the Recommendation Tool is being used, not just on the Results screen.
- Domains – domains th Recommendation Tool will be embedded on. Helps you keep track if you have several projects for different domains
- Button Create Recommendation Tool – saves the settings
Filter setup
- POIs – Checkbox Data type is available: checking the box will use the datatype in the Recommendation Tool
- Region – limits displayed data to the selected region(s). You can select from the five tourism regions in Saxony-Anhalt and the three cities of Dessau-Roßlau, Halle (Saale) and Magdeburg. To select several regions, use Ctrl+click.
- General setup
- Results per page: Can be reduced. A value higher than 25 is not recommended as load times will increase. Additional hits can be loaded at any time.
- Exclude categories: Individual categories can be excluded from the Recommendation Tool. To select several categories, use Ctrl+click.
- Button Save: Saves the settings
Customize theme
- Theme - You can customize the color scheme of the widget. The color schemes of the five tourisms regions and of the three cities have been preset. You can also enter individual color codes to adapt the widget exactly to your website.
While you can choose colors freely, you should consider readability requirements. For this reason we offer you a contrast calculator. - Images - You can customize the images used on the start page of the Recommendation Tool and those used to represent the categories.
The images should have an aspect ration between 4:3 and 3:2. Remember to add the author and the used license. - Screensaver - If you have set up your Recommendation Tool for use on a information display, you can set up a screensaver here. It is possible to add image or video slides.
You can upload images directly, add the author and choose the appropriate license.
To add video, you can use YouTube, Vimeo or a self-hosted video. Select the appropriate service, add the URL or video ID, the author and a license (if applicable). You can choose a title to differentiate between your files. - Initial map state
Here you can control how the map on the results page of the Recommendation Tool will look- Display a regional boundary – You can add the border of Saxony-Anhalt or the border of one of the five tourism regions
- Map Style: sets the map style to be used
- Bearing: Deviation from North-South-orientation in degrees (from -180 to 180)
- Pitch – Set the pitch of the virtual map table (0 to 85 degrees)
- Limit map interaction
- Latitude min/max: sets a Northern and Southern limit for the latitude; the map center can be moved within these limits
- Longitude min/max: sets a Western and Eastern limit for the longitude; the map center can be moved within these limits
- Zoom min/max: limits the zoom levels that can be chosen
- Bearing min/max: limits the rotation of the map
- Pitch min/max: limits the pitch of the map
- Recommendation Preview – shows a preview of the Recommendation Tool with the chosen customizations
- JavaScript snippet settings
- Language: sets the language of the JavaScript snippet. German and English are available. If Automatic is selected, the snippet will try to use the language of the host website.
- ID of the container element: names the container element. Can be changed to match possible naming rules on the target website.
- Copy the JavaScript snippet – Copy the JavaScript code and paste it to the head section of the target website. The code snippet will load the script when the page is called.
- Copy HTML snippet – Copy this snippet to the specific area of the website that should display the Recommendation Tool snippet.
- Set Recommendation Tool to not private
After all settings have been checked and the snippet has been tested on the target website, go to the Project details part of the menu and remove the checkmark from "Project is private". Now all members of the team can edit this map project. Before this setting is changed, the map can only be edited by the user who created it!
Only after this checkbox has been cleared will stats be tracked that are displayed via the Access statistics tab. - Add the Recommendation Tool to your cookie banner
After embedding the Recommendation Tool it must be added to the cookie banner. It should be classified as a third-party provider. The Recommendation Tool merely uses a session cookie. This is only used to ensure the functioning of the tool. The cookie is not used for statistics or tracking.
Our recommendation is to allow the widget in the default setting. The widget cookie can be classified as necessary/functional.
We suggest the following info text: "SAiNT provides open data on POIs, tours, events, and industrial areas. It uses a session to cookie to ensure functionality. That cookies is not used for statistics or tracking." - Add the Recommendation Tool to your privacy policy
We suggest the following addition to your privacy policy:
Integration of the SAiNT widget
Our website uses a widget from the SAiNT open data platform to provide interactive content and functions. When the widget is loaded, content is loaded and displayed directly from saint.tech.
A statistical, non-personalised analysis of the use of the widgetis carried out exclusively on the SAiNT servers. No personal data is transmitted to SAiNT.
The widget sets technically necessary session cookies and uses session storage to temporarily store user settings. No further storage or processing of personal data takes place.
The widget contains map material from Mapbox. The provider Mapbox processes data within the framework of an order processing contract with SAiNT in compliance with the EU standard contractual clauses (SCCs).
If the user actively agrees to access their location via the browser, the location is used for personalised search results and travel recommendations. The location request is made directly via the browser and can be refused or revoked at any time.
The current weather at the location can also be taken into account for the calculation of location-based recommendations. No personal data is transmitted to the weather service provider, as all requests are sent via a proxy server.
Further information on SAiNT's data protection provisions can be found at saint.tech/privacy-policy. - Enable PWA functionality
The Recommendation Tol can be downloaded as a progressive webapp on your users' devices. For this to work, your website needs to have a corresponding PWA configuration. For details please contact your website service provider. They will create a service work, a webapp manifest (manifest.json), add it to your website's source code and test it.
