Den Reiseland-Kompass einbetten
Mit Ihrem SAiNT-Konto können Sie auf Anfrage auch den Reiseland-Kompass als Widget in Ihre Website einbetten. Zahlreiche Einstellungsmöglichkeiten sollen Ihnen dabei helfen, den Ausschnitt an Ihre
Bedürfnisse anzupassen.
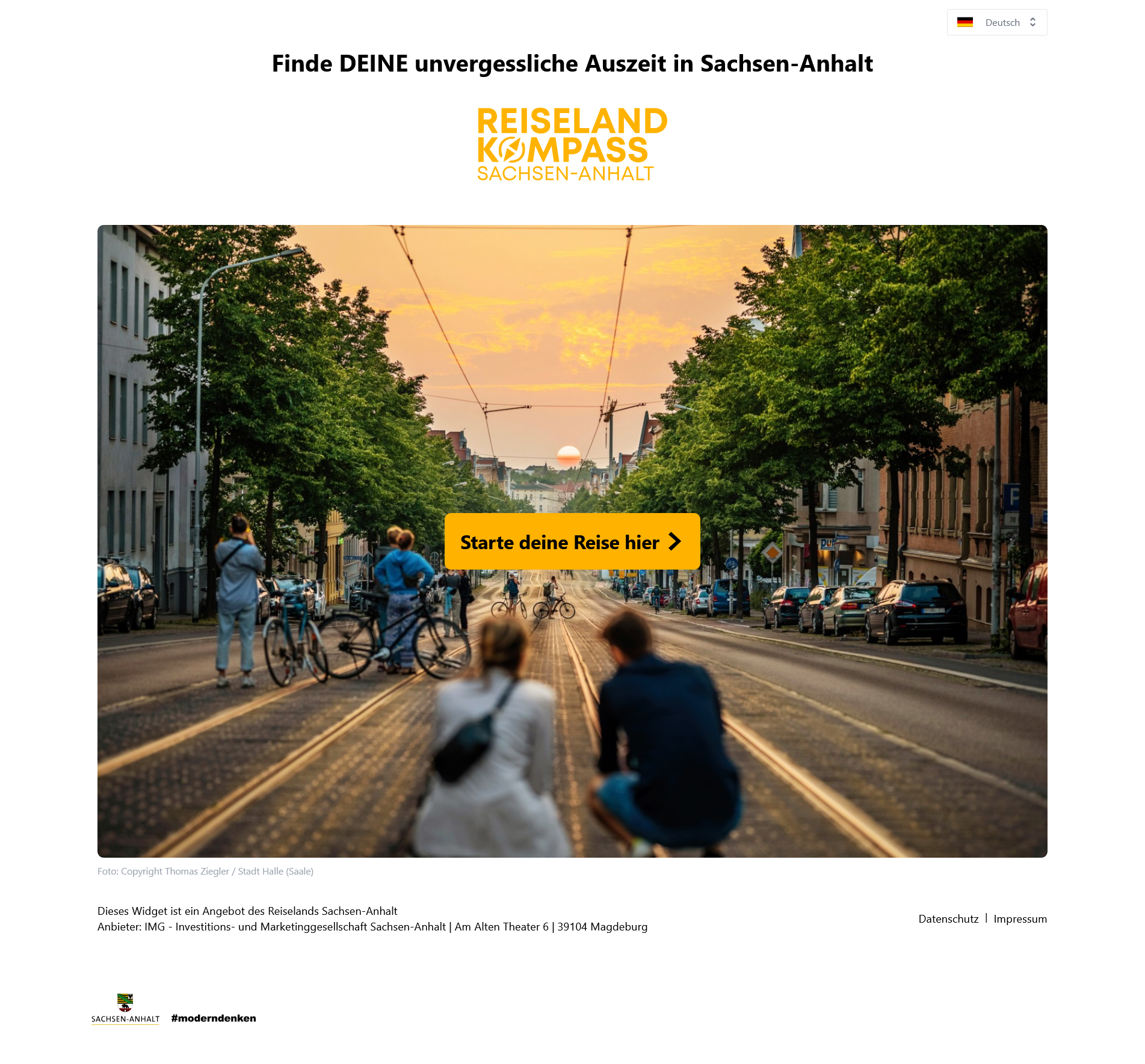
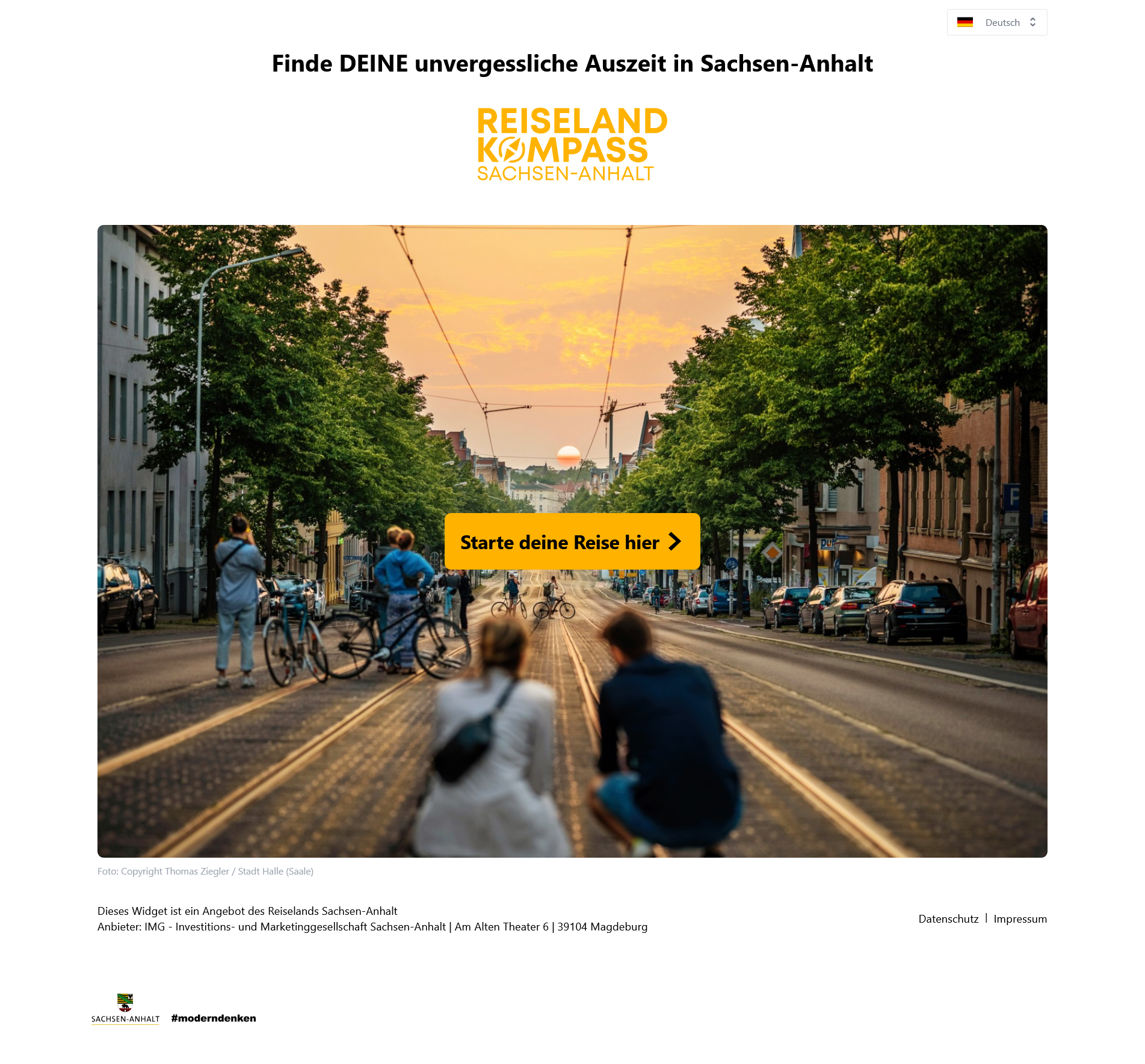
Ein Beispiel für eine Einbindung finden Sie auf Reiseland-Kompass.de.

Ein Beispiel für eine Einbindung finden Sie auf Reiseland-Kompass.de.

Art der Einbindung
JavaScript-Embed
Schwierigkeitsgrad
einfach
Geeignet für
alle Webseiten
Kosten
kostenlos nach Registrierung und separater Freischaltung
Funktion
Empfehlungstool
Datensätze
Status
online
Zusammenfassung des Vorgehens
- Einloggen (siehe 1.)
- Plus-Symbol im Dashboard bei „Empfehlungstools“ klicken
- Titel vergeben
- Projekt anlegen klicken
- Gewünschte Einstellungen vornehmen
- Quellcode-Schnipsel kopieren
- Funktion prüfen
- Projekt auf „nicht privat“ setzen
Detailliertes Vorgehen
Login / Registrierung
- Log-in unter saint.tech/login bzw. Konto anlegen (Ein neu angelegtes Konto muss zunächst noch freigeschaltet werden.). Sollte der Punkt „Empfehlungstools“ nicht verfügbar sein, kontaktieren Sie uns bitte unter
Empfehlungstool erstellen
- Auf das Plus bei „Empfehlungstools“ im Dashboard klicken.
- Die Projektansicht
- Projekt ist privat – schützt das Projekt während der Erstellung vor ungewünschten Änderungen durch Dritte
- Titel – Name des Projekts, sollte wiedererkennbar sein
- Die Beschreibung Ihres Empfehlungstools
- Variante - Auswahl zwischen Reiseland-Kompass und Welterbe-Kompass
- Projekt Key – ein interner Schlüssel zur Zuordnung der Projekte zu Datenströmen. Dieser wird automatisch vergeben.
- Domains – auf welchen Domains soll das Empfehlungstool eingebunden werden. Dieses Feld dient zur Übersicht, falls Sie unterschiedliche Empfehlungstools für verschiedene Webseiten anlegen.
- Button „Empfehlungstool anlegen“ – speichert die gewählten Einstellungen
Filtereinstellungen
- POIs – Checkbox „Datentyp ist
verfügbar“: der jeweilige Datentyp wird im Frontend angezeigt.
- Region – hier können die Daten weiter eingeschränkt werden. Dabei können die fünf touristischen Regionen Sachsen-Anhalts und die drei Städte Dessau-Roßlau, Halle (Saale) und Magdeburg ausgewählt werden. Um mehrere Regionen auszuwählen, benutzen Sie Strg+Klick.
- Landkreis – hier können die Daten weiter eingeschränkt werden. Dabei können ein oder mehrere Landkreise ausgewählt werden. Um mehrere Landkreise auszuwählen, benutzen Sie Strg+Klick.
- Allgemein
- Kategorien ausschließen: Einzelne Kategorien können aus dem Empfehlungstool ausgeschlossen werden. Um mehrere Kategorien auszuwählen, benutzen Sie Strg+Klick.
- Ergebnisse pro Seite: siehe a.viii
- Speichern-Button: Sichert die Einstellungen
Darstellung anpassen
- Darstellung - Sie können das Farbschema des Widgets anpassen. Dabei sind die Farbschemata der fünf Tourismusregionen und der drei Städte bereits vorbelegt. Sie können aber auch individuelle Farbcodes eingeben, um das Widget exakt an Ihre Website anzupassen.
Sie können die Farben frei wählen, sollten aber auf die Lesbarkeit achten. Darum haben wir Ihnen eine Kontrastberechnung zur Verfügung gestellt. - Bilder - Sie können die Bilder auf der Startseite des Empfehlungstools und die Bilder, die die Kategorien repräsentieren austauschen.
Dabei sollten die Bilder ein Seitenverhältnis zwischen 4:3 und 3:2 haben. Bitte geben Sie den Bildautor und die verwendete Lizenz an. - Bildschirmschoner - Wenn Sie das Empfehlungstool auf einer Stele anzeigen lassen wollen, können Sie hier einen Bildschirmschoner einstellen. If you have set up your Recommendation Tool for use on a information display, you can set up a screensaver here. It is possible to add image or video slides.
Sie können Bilder direkt hochladen, den Autor hinzufügen und die korrekte Lizenz auswählen.
Um ein Video hinzuzufügen, können Sie zwischen YouTube, Vimeo oder einem selbst-gehosteten Video wählen. Stellen Sie den entsprechenden Service ein, fügen Sie die URL oder Video-ID, den Autor und die Lizenz (wo nötig) ein. Sie können einen Titel vergeben, um verschiedene Dateien besser zu unterscheiden.
Karten Einstellungen
- Initialisierung der Karte
Hier kann die Kartenansicht auf der Ergebnisseite des Empfehlungstools eingestellt werden.- Landes- oder Regionsgrenze anzeigen - Sie können in der Karte die Grenze Sachsen-Anhalts oder die Grenze einer der fünf touristischen Regionen anzeigen lassen
- Kartenstil – legt den verwendeten Kartenstil fest
- Ausrichtung – Abweichung von Nord-Süd-Ausrichtung in Grad (-180 bis 180)
- Neigung – Neigung des „Kartentischs“ einstellen (von 0 bis 85 Grad)
- Karteninteraktion einschränken
- Längengrad min/max – legt eine westliche und östliche Längengradgrenze fest; innerhalb der Werte kann der Kartenmittelpunkt verschoben werden
- Breitengrad min/max – legt eine nördliche und südliche Breitengradgrenze fest; innerhalb der Werte kann der Kartenmittelpunkt verschoben werden
- Zoom min/max – begrenzt die auswählbaren Zoomstufen
- Ausrichtung min/max – begrenzt die mögliche Kartendrehung
- Neigung min/max – begrenzt mögliche Kartenneigung
- Vorschau – zeigt die Vorschau des Empfehlungstools an
- Konfiguration des JavaScript-Snippets
- Sprache – legt die Sprache des Empfehlungstools fest. Es stehen Deutsch und Englisch zur Wahl, wird „automatisch“ gewählt, richtet sich das Widget nach der Sprache der Website, in der das Widget eingebunden wird.
- ID des Container-Elements – benennt das Containerelement. Kann verändert werden, um an etwaige Vorgaben angepasst zu werden
Karten-Snippet in Webseite kopieren
- JavaScript-Snippets kopieren – Script-Code kopieren und im Header der eigenen Seite hinterlegen; dieser Codeabschnitt lädt das Script beim Aufrufen der eigenen Seite
- HTML-Snippet kopieren – dieses Snippet in den Bereich der Seite einfügen, an dem der Reiseland-Kompass angezeigt werden soll
- Projekt auf „nicht privat“ setzen
Wenn alle Einstellungen zufriedenstellend sind und das Snippet auf der Website funktioniert, zurück auf die Projektansicht der Karte wechseln und Haken bei „Projekt ist privat“ entfernen. Damit können alle Mitglieder der eigenen Organisationseinheit, die Karten bearbeiten dürfen, auch dieses Projekt bearbeiten. Vorher ist das Projekt an den zugehörigen Benutzer gebunden!
Nur wenn der Haken entfernt wird, werden Benutzerstatistiken erhoben, die über den Reiter Zugriffs-Statistik zur Verfügung gestellt werden. - Empfehlungstool im Cookie-Banner berücksichtigen
Nach der Einbindung des Empfehlungstools müssen Sie die Einbindung auch im Cookie-Banner berücksichtigen. Dabei sollte SAiNT als Drittanbieter eingeordnet werden. Das Empfehlungstool setzt allerdings lediglich einen Session-Cookie. Dieser wird gesetzt, um die Funktion des Tools sicherzustellen. Der Cookie wird nicht für Statistiken oder Tracking genutzt.
Wir empfehlen, das SAiNT-Widget und den dazugehörigen Cookie als Funktional bzw. Notwendig einzustufen. Das Widget kann damit auch standardmäßig geladen werden.
Als Informationstext schlagen wir vor: „SAiNT stellt offene Daten zu POIs, Touren, Veranstaltungen und Gewerbeflächen bereit. Es wird lediglich ein Sessioncookie gesetzt, der nicht für Statistiken oder Tracking genutzt wird, sondern lediglich die Funktionalität sicherstellt.“ - Empfehlungstool in der Datenschutzerklärung berücksichtigen
Wir empfehlen die folgende Formulierung in die Datenschutzerklärung aufzunehmen:
Einbindung des SAiNT-Widgets
Unsere Website nutzt ein Widget der Open-Data-Plattform SAiNT, um interaktive Inhalte und Funktionen bereitzustellen. Beim Laden des Widgets werden Inhalte direkt von saint.tech nachgeladen und angezeigt.
Dabei erfolgt eine statistische, nicht-personenbezogene Auswertung der Nutzung des Widgets ausschließlich auf den Servern von SAiNT. Es werden keine personenbezogenen Daten an SAiNT übermittelt.
Das Widget setzt technisch notwendige Session-Cookies und nutzt den Session Storage zur Zwischenspeicherung von Nutzereinstellungen. Eine darüberhinausgehende Speicherung oder Verarbeitung personenbezogener Daten erfolgt nicht.
Das Widget enthält Kartenmaterial von Mapbox. Der Anbieter Mapbox verarbeitet Daten im Rahmen eines Auftragsverarbeitungsvertrags mit SAiNT unter Einhaltung der EU-Standardvertragsklauseln (SCCs).
Sofern der Nutzer dem Zugriff auf seinen Standort über den Browser aktiv zustimmt, wird der Standort für personalisierte Suchergebnisse und Reiseempfehlungen genutzt. Die Standortabfrage erfolgt direkt über den Browser und kann jederzeit verweigert oder widerrufen werden.
Für die Berechnung von ortsbezogenen Empfehlungen kann zudem das aktuelle Wetter am Standort berücksichtigt werden. Dabei werden keine personenbezogenen Daten an den Wetterdienst-Anbieter übermittelt, da sämtliche Anfragen über einen Proxy-Server laufen.
Weitere Informationen zu den Datenschutzbestimmungen von SAiNT finden Sie unter: saint.tech/datenschutz. - PWA-Funktionalität einrichten
Das Empfehlungstool können Sie auch als Progressive Webapp auf dem Endgerät Ihres Nutzers installieren lassen. Dazu muss Ihre Webseite eine entsprechende PWA-Konfiguration besitzen oder diese hinzugefügt werden. Für Details wenden Sie sich bitte an Ihren Dienstleister. Dieser wird für Sie einen Service Worker einrichten, ein Webapp Manifest erstellen (manifest.json) erzeugen und alles im Quelltext Ihrer Webseite einbinden und testen.
